-
Rotten to the core version Sofia Carson
Voici la version de Rotten to the core chanter par Sofia Carson (Evie dans le film)
-
Commentaires
1Layia. Mercredi 2 Septembre 2015 à 18:40J'adore c'tte chanson *-*
Mercredi 2 Septembre 2015 à 18:40J'adore c'tte chanson *-* Répondre
RépondrePour mettre un curseur:
1.en premier allez sur ce site : cliquez-la
2.vous choisissez un curseur et vous copier le 1er code html
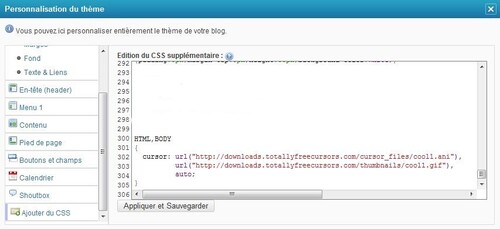
3.sur votre blog: gestion=thème=modifier le thème=ajouter du CSS
4.dans "ajouter du css" collez le code
5.et ensuite "appliquer" et vous sortez.^-^
ah oui j'avais oublier!(je l'ai trouver sur internet)
Mettre un curseur personnalisé
Ce tuto va vous montrer la façon de changer votre curseur en curseur personnalisé par un simple ajout de code CSS.
Vous le verrez c'est particulièrement simple et rapide.
<table style="margin-left: 10px;" border="0"> <tbody> <tr> <td>En premier lieu on va choisir son curseur sur le site</td> <td> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
Pour cet article, j'ai choisi celui-ci:Le code complet est :
<div align="center" style="z-index:9;visibility:visible;">
<a href="http://www.totallyfreecursors.com/" target="_blank" class="tfc">
<img src="http://downloads.totallyfreecursors.com/public/CursorsLogo88-31.gif" border="0" width="88" height="31" alt="Free Cool Cursors at www.totallyfreecursors.com" />
</a>
</div>
<style>
HTML,BODY
{
cursor: url("http://downloads.totallyfreecursors.com/cursor_files/cool1.ani"),
url("http://downloads.totallyfreecursors.com/thumbnails/cool1.gif"), auto;
}
</style>Mais seule la partie située entre <style> et </style> nous interesse. Copiez cette partie et collez-là dans Apparence / Modifier le thème / Ajout de CSS.
Enregistrez et rechargez votre page ( CTRL + F5 )
Sinon j'ai quand même fait un petit tuto ici:http://le-blog-facile.ek.la/pluie-d-etoiles-sous-le-curseur-p274678
Rappel, il faut que le javascript soit activé sur votre compte. Si ce n'est pas encore fait, faites votre demande là: http://doc.eklablog.com/demandes-d-activation-javascript-topic12367Si vous éprouvez des difficultés à le mettre en oeuvre, postez une demande d'aide sur les forums ici. Je me ferai une joie d'essayer de vous aider.
Tu passe la souris sur ton nom dans la barre ekla, tu fais informations personelles, et ensuite tu vas trouver ;)
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
Salut! Sur ce blog vous trouverez , ce que j'aime(ex: des photos images d'amour sucré,mon jeu préféré, des infos sur des youtubeurs\euses,et pleins d'autres truc!)